
WEB初学者:新伪类focus-within使用方法讲解
- 2021-08-06
CSS的世界真是一个神奇的世界。可能众多前端开发者听说过 :focus 并未听说过 :focus-within 。那么 :focus-within 是什么鬼。这篇文章,我们就说说 :focus-within 这个新伪类。
在CSS中 :focus-within 是一个伪类,现在已经被列入到CSS选择器中(CSS Level 4 selector)。它就像你知道的
:focus 或者 :hover 。 :focus-within 能非常方便处理获取焦点状态。当元素本身或其后代元素获得焦点时,
:focus-within 伪类的元素就会有效。
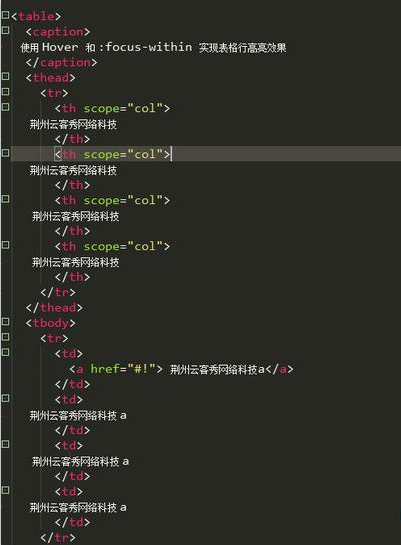
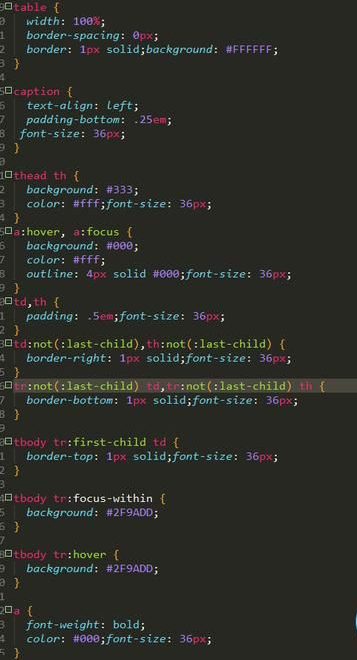
先看个简单的案例(表格行当光标悬停时改变背景色,这可以帮助用户更好的观察复杂的表格,针对鼠标用户这很容易实现)


:focus-within 非常强大,主要是由于伪类在它的任何元素获取到焦点时都将被激活。当元素包含许多子组件的元素上谨慎使用该伪类。
有了 :focus-within 之后,有一些常见的交互行为就变得非常的简单,特别是以前需要JavaScript的键盘事件的交互行为,我们都可以使用 :focus-within 来替代。
菜单
 扫描二维码
扫描二维码